

You can align anything (vertically or horizontally) quite painlessly with the. Then, I applied 30px margin on top and 0px margin on the bottom, and a margin auto for left and right so we can center the box horizontally. The lack of good ways to vertically center elements in CSS has been a dark. I assigned 80vw viewport for all screen sizes and 75vh view height for all screen sizes. First, let’s apply height and width to the parent. Let’s start styling it so we can see the boxes. We would like to create three boxes and position them horizontally inside the parent box.

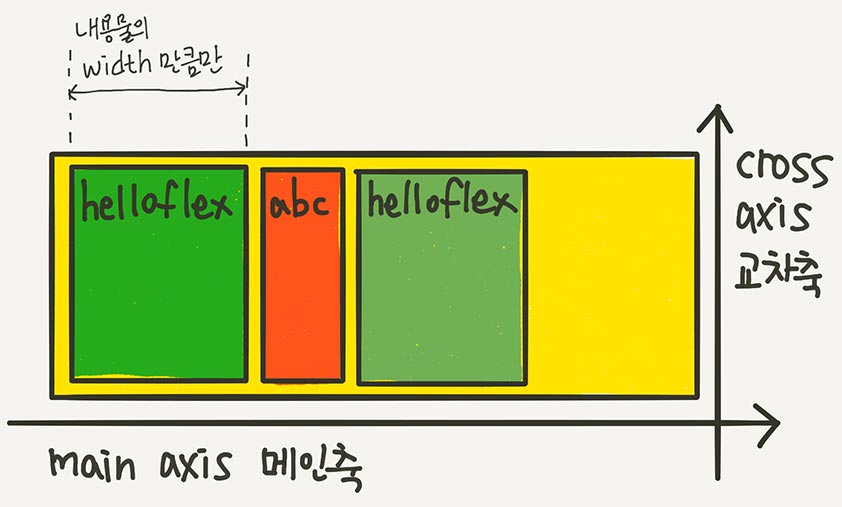
Let’s create a parent box in HTML and let’s assign a custom class “hero”. It is crucial to understand the basic concept of the CSS box model before diving deep into Front End development. This is article is for absolute beginners in CSS. It is one of the most searched topics on Google so I would like to make a contribution on this topic. Items will wrap onto multiple lines, from bottom to top.In this article, I will show you how you can center elements both horizontally and vertically in CSS using Flexbox. Items will wrap onto multiple lines, from top to bottom. Items are stretched to fill the container. Items are aligned so that their baselines align. Items are packed toward the end on the cross axis. Items are packed toward the start on the cross axis. Items are distributed so that the spacing between any two items is equal. Items are evenly distributed on the main axis. Items are evenly distributed on the main axis with equal space around them. Items are packed toward the end on the main axis. Items are packed toward the start on the main axis. Breaks lines as necessary to fill line boxes.Ĭollapses whitespace as for normal, but suppresses line breaks (text wrapping) within text. The align-self property accepts the same 5 values as the align-items: flex-start: cross-start margin edge of the item is placed on the cross-start line. It makes possible to override the align-items value for specific flex items.

Newline characters in the source are handled as other whitespace. The align-self property is a sub-property of the Flexible Box Layout module.

Text should be spaced to line up its left and right edges to the left and right edges of the line box, except for the last line. The inline contents are centered within the line box. The same as text-right if direction is left-to-right and text-left if direction is right-to-left. The same as text-left if direction is left-to-right and text-right if direction is right-to-left. The inline contents are aligned to the right edge of the line box. The inline contents are aligned to the left edge of the line box. Lorem ipsum dolor sit amet, consectetur adipiscing elit.


 0 kommentar(er)
0 kommentar(er)
